My Duolingo Avatar, Interactive
This motion piece was my way of learning the Duolingo way—by doing.
Inspired by both Duolingo and animator Ross, I brought my avatar to life in Rive through playful motion and interaction.
Role
Timeline
Tool Used
Design Guideline

Cotent
Learning Motion the Duolingo Way
I’ve been a Duolingo user for over 450 days (and counting—Diamond league 8 weeks in a row!), and their playful motion design always catches my eye. It makes learning feel joyful. That made me wonder—what if I could bring my own avatar to life, too?

Animation Research
What Makes a Character Feel Alive?
Inspired by animator Ross’s, I began by studying the tiny details that make animations feel real.
Here’s what I found:
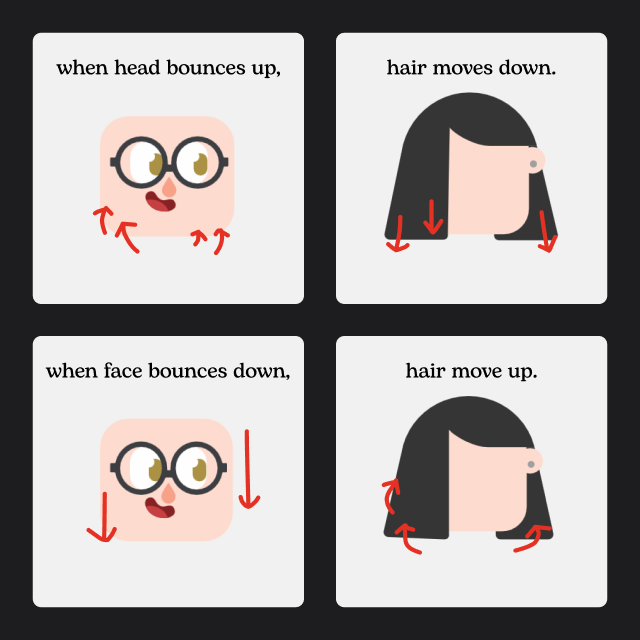
1. Every facial shape should be separated for smoother animation control.
2. Details matter: When a head bounces up, facial features follow. When it drops, hair reacts with a slight delay. Those tiny movements make all the difference.
Design
Step 1: Defining My Essentials – Glasses & Short Hair
Duolingo’s default avatar was close, but not quite me. The hair was longer than mine, and the glasses just didn’t feel me yet.

Step 2: Adding Personal Touches
I gave my avatar a haircut in Figma and designed a pair of glasses to match mine. With just two tweaks, it felt a lot more Lia.
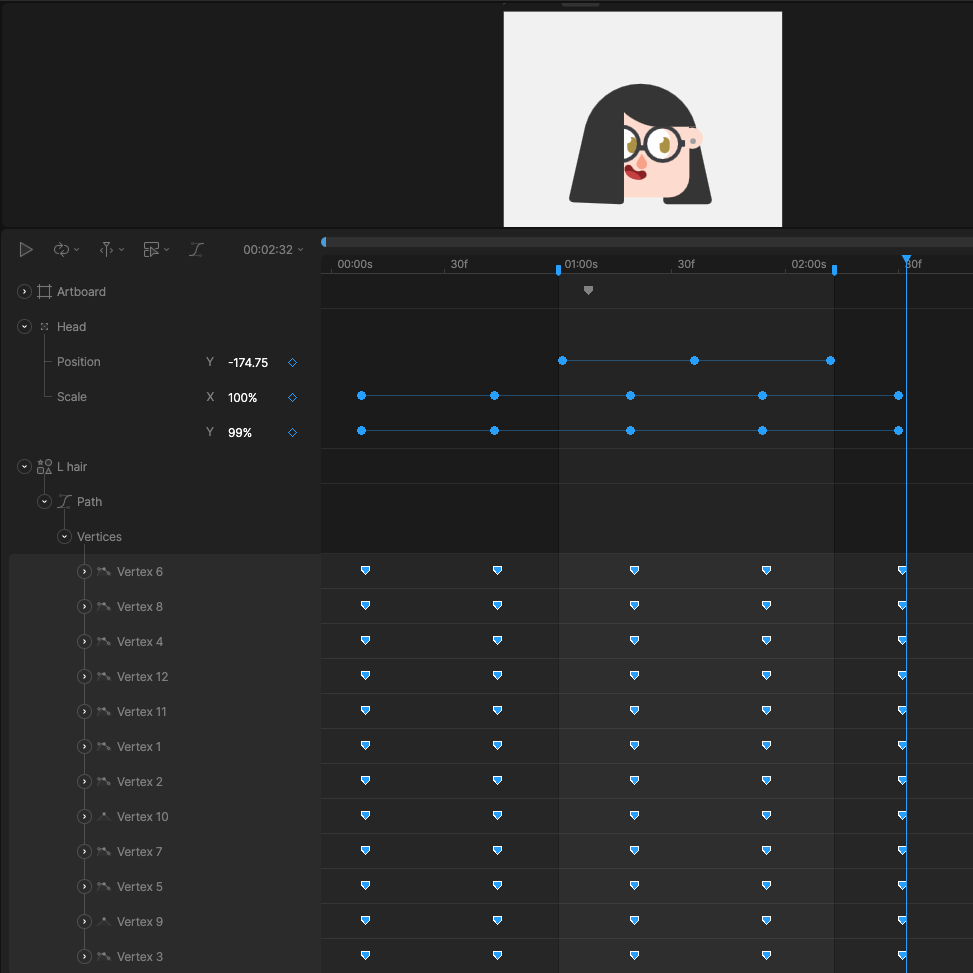
Step 3: Organizing Layers for Flexibility
After importing my avatar into Rive, I reorganized the shapes directly—grouping and layering them from front to back. Since Rive doesn’t carry over Figma layer names, this cleanup made animation smoother and easier to control later on.

Building It in Rive
Learning by Doing—One Frame at a Time
Following Ross’s workflow, I first created a state machine that lets the pupils follow the pointer. Then came the fun part: animating facial elements to bounce and breathe naturally. After rounds of trial and error, my avatar finally felt alive.
It was hands-on, fun, and—like every great Duolingo lesson—designed to help me learn by doing.
Try It Out!
Meet My Avatar—Now Interactive!
Have fun playing with my avatar on the left!
And hey—if you're on Duolingo, let’s be friends! Let’s build our streaks and keep learning with joy.
My Duolingo ID: lia.leah.lee
Reflection
Learnings
There’s still so much more to explore—like animated mouth shapes, expressive eyes, and emotion-driven motion.
But this project showed me that animation isn’t just fun—it’s powerful. When paired with meaningful writing, it can teach, connect, and spark joy.