From Drop-Off to Discovery: A Simple Nudge to Retain and Delight
Product Designer

Fall 2024

Just skimming? Here's the 1-min recap
The Why, What, and Wow
The Why
In industries like fashion and beauty, first-time suggestions often miss. With only three options shown, users quickly drop off—before finding something that truly clicks.
The What
I proposed a subtle refresh button—letting users re-roll suggestions without restarting. This small shift kept them engaged and opened the door for stronger matches.
The Wow
PMs and stakeholders saw the value. My idea was fully adopted, implemented, and shipped.
See the story beneath the surface ↓
Why customers need suggestions?
Decision fatigue is real
73% of shoppers walk away—not because your product’s bad, but because choice feels exhausting. When everything looks similar, and nothing stands out, people freeze. They want help making confident decisions—without the mental overload.

Background
The Three-Option Dilemma
Our service narrowed choices down to just 3 items—a smart move for simplicity. But what if those 3 didn’t quite hit the mark? I saw a chance to make the experience more flexible and forgiving, so users wouldn’t feel stuck or let down by their first results.
Problem
Starting with Confusion. Ending with Uncertainty.
The journey began with little context—no clear reason why to engage. It ended with 3 suggestions that weren’t always a match. Without clear value upfront or a way to course-correct, users were left underwhelmed and unlikely to return.
Without research resources, I hypothesized:
• Users might not reuse the service after one mismatch.
• The effort-to-reward ratio didn’t feel worth it.
• A repetitive flow for similar results? Fatigue sets in.
Solution
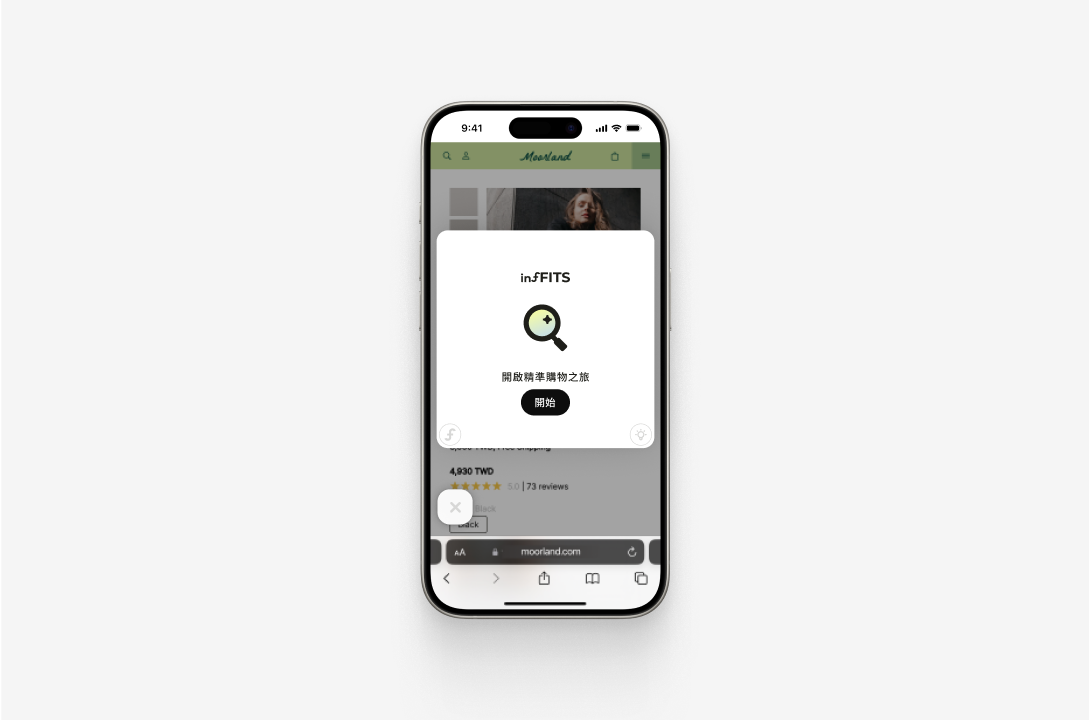
01 A Clearer Introduction, from the First Second
People don’t stick around if they don’t get it. I designed a motion-led intro with clear, human-centered copy—so users knew what the product did and why it mattered. This help to build trust fast, set expectations early, and invite people in.
02 One Tap, Better Results
Sometimes algorithms miss. And when shoppers only get 3 picks, that miss can be the end of the journey.
To approach this, I add a small-but-mighty refresh button. No need to restart—just re-recommend.
This gave users control, improved engagement, and opened the door for a second chance to connect with the right item.
Predictable Outcome
Even though the product was still in its early stage when I joined, I believed in its potential. By clarifying the flow and increasing the visibility of this feature, we could set it up for better outcomes—for both the business and the user.
For Shoppers

Boosting the chance of matching their expectations meant:
• Personalized results that actually feel helpful.
• A smoother, lighter path to products they’ll love.
• Fewer dead ends. More delight.
For Business

Helping customers find what they want faster meant:
• Higher conversions and average order value
• Less confusion, more confident purchases
Reflection
Learnings
01 Designing Without Data Doesn’t Mean Designing Blind
I didn’t have access to formal research—but that didn’t stop me. I drew from user behavior patterns, eCommerce norms, and competitive analogies: how AI tools always include a regenerate button, or how chatbots catch attention when users stall. Paired with product instinct, these clues helped me design with clarity in an early-stage environment.
02 Selling Ideas Without Numbers
There wasn’t hard data to back every choice, but there was logic. I clearly framed why the animation mattered and how the re-recommend button solved a friction point. That clarity helped earn trust from stakeholders—even without metrics.
03 Small Buttons. Big Ripples.
Sometimes, one click is all it takes. This project reminded me that you don’t need a complete redesign to create value. Thoughtful, well-timed interactions can shift the whole user experience—if they come from empathy.